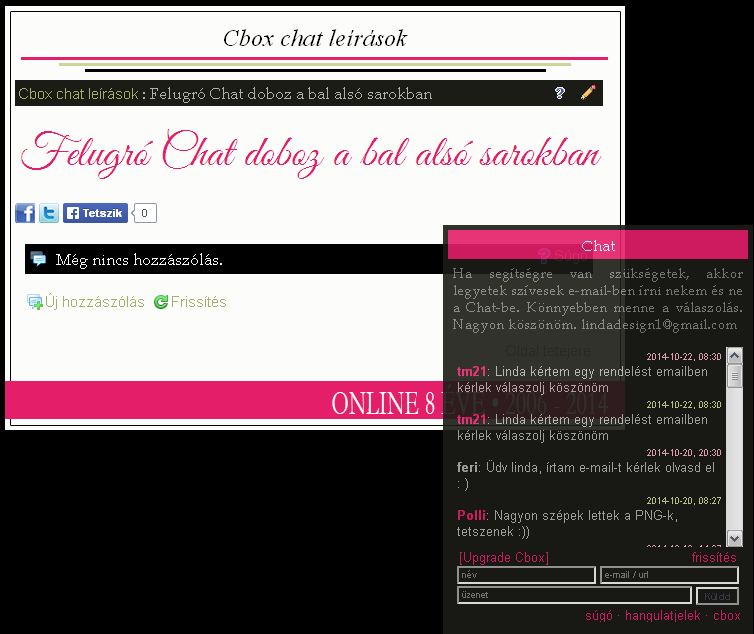
Felugró Chat a jobb alsó sarokban
2014. 10. 22. Kaptam már pár kérdést, hogyan lehet a Chat-et vagy bármilyen más tartalmat úgy megcsinálni, hogy akkor nyíljon ki, ha ráviszem az egeret. Így most ezt a kódot úgy csináltam meg demónak, hogy a Chat-et tettem bele. Persze bármi más is belehelyezhető ebbe a divbe nem csak a Chat. Igazából ez is egy szövegdoboz, csak a CSS kódban úgy van beállítva, hogy a jobb alsó sarokban legyen és akkor nyíljon ki, ha ráviszed az egeret. Demó látható a jobb alsó sarokban! A kód és a leírás itt található: Leírások - Chat az oldaladra - CBox Chat leírások - Felugró Chat a jobb alsó sarokban

Chat
Ha segítségre van szükségetek, akkor legyetek szívesek e-mail-ben írni nekem és ne a Chat-be. Könnyebben menne a válaszolás. Nagyon köszönöm. lindadesign1@gmail.com
CBox leírás frissítése + 2 új leírás
2014. 06. 02. Végre eljutottam oda, hogy minden CBox Vhat-et cikket frissítettem és a nem látható képeket láthatóvá tettem. Közben két új leírás is érkezett a CBox-hoz. Persze az összes leírás egyértelmű, és a legtöbben tutorial nélkül is be tudjátok állítani a Chat-eteket, de mindig van az-az 1%, akiknek jó ha van leírás is hozzá. A leírásokat itt találjátok: Leírások - Chat az oldaladra - CBox Chat leírások
A két új cikk pedig ez:
1. Chat URL címe
2. Hosszú URL cím helyett rövid URL cím
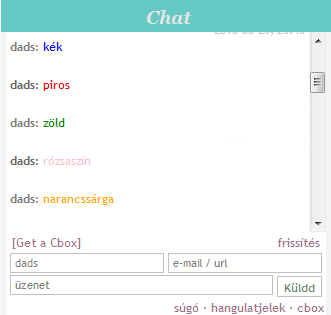
Szöveg formázása CBox-ban
2013. 08. 23. Ebben a leírásban azt olvashatod el, hogyan lehet színesen írni a CBox Chat-ben. Vagy is, hogyan emelj ki pl. egy szót vagy egy egész mondatot, hogy színes, vastag, aláhúzott vagy akár dőlt szavakat kapjál.
A leírás itt olvasható:
Segítség - Chat az oldaladra - CBox Chat - Szöveg formázása a Chat-ben

CBox - Üzenet rész nagyítása
2013. 06. 20. Jó ötletet kaptam a Chat-emből, így megírtam ezt a leírást is, hátha lesz más is, aki még nem tudja és beszeretné állítani a Chat-ben azt, hogy az üzenet író rész magasabb legyen. A leírást itt elolvashatod: Üzenet író rész megnagyobbítása
|
Ilyen volt

|
Ilyen lett

|
|

