Friss szövegdobozka 5.
|
2012. 09.08. |
Táblázatkód |
|
Írta: LindaDesign - Kategória: Szövegdobozok - Hozzászólás: Szólj hozzá! |
|
|
Táblázatkód:
<table cellpadding="0" cellspacing="0" style="width: 100%;">
<tbody>
<tr>
<td height="50px" id="datum" rowspan="2" width="50px">
2012. 03.28.</td>
<td id="cím">
Bejegyzés címe</td>
</tr>
<tr>
<td id="cim_alatti_sor">
Írta: szerkesztő - Kategória: Portálépítés - Hozzászólás: <a href="http://users2.smartgb.com/g/g.php?a=s&i=g24-02933-45" target="_blank">Szólj hozzá!</a></td>
</tr>
<tr>
<td>
</td>
<td id="tartalom">
Ide jön a tartalom. Ide jön a tartalom. Ide jön a tartalom. Ide jön a tartalom. Ide jön a tartalom. Ide jön a tartalom. Ide jön a tartalom. Ide jön a tartalom. Ide jön a tartalom. Ide jön a tartalom. Ide jön a tartalom. Ide jön a tartalom.</td>
</tr>
</tbody>
</table>
A táblázatkód és a CSS kód hozzá itt található:
Híríró 5. |
Titanic
2012. 08. 25. Mivel annak idején sokat dolgoztam az oldallal ezért úgy döntöttem, hogy visszateszem az internetre. Engem minden érdekel a hajóval kapcsolatban és ezt szeretném megosztani mindenkivel, akit érdekel. Szóval kértem a fanfusion.org-tól egy tárhelyet, amit másnap meg is kaptam és mindent visszatöltöttem rá úgy ahogy régen volt. A linkeket javítottam ki és a galéria lett átláthatóbb kicsit. Már is van a galériában 1800 kép :) Még nem minden menü van készen, de ez már hamar megy. Katt a képre és nézd meg az oldalt :)

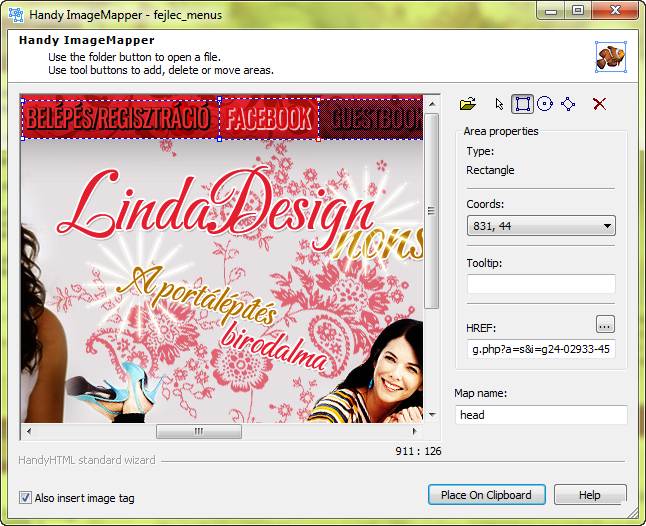
Fejlécre menü Handy Image Mapper-rel
2012. 08. 25. Fejléces menü készítése egy másik programban, ami nem Photoshop, de nagyon egyszerű. A neve Handy Image Mapper. Töltsd le innen a programot. Bontsd ki, telepítsd fel és így használd:
A leírás itt olvasható: GP-s leírások - Fejléces menü készítése - Fejléces menü Handy Image Mapper-rel

Blogcím betűméretének megnövelése
2012. 08. 18. Mivel ez is egy olyan leírás, amit már sokat kérdeztetek, így tessék itt a kódja:
<style type="text/css">
h2 { /* blog címének kinézete, hirek/cikkek fejléc betüstílusa */
font-family: Georgia, "Times New Roman", Times, serif;
font-size: 16px !important; /* blogcím betűméretének megnövelése */
font-style: italic;
font-weight: bold;
text-align: center;
color: #CE8E94;
background-color: #F1E3C9;
padding-top: 5px;
padding-left: 5px;
padding-bottom: 5px;
}
a:hover h2 { /* blog címének kinézete, ha ráviszed az egeret */
font-family: Georgia, "Times New Roman", Times, serif;
font-size: 16px !important; /* blogcím betűméretének megnövelése */
font-style: italic;
font-weight: bold;
text-align: center;
color: a08a63;
background-color: #F2E4CC;
padding-top: 5px;
padding-left: 5px;
padding-bottom: 5px;
}
-->
</style>
Ez az én kódom blogcím részlete. A lényeg, hogy megtudd növelni a blog címét az a font-size és betűméret után álló !important szócska. Ha ezt beilleszted a sor végére (amit ki is emeltem), akkor megtudod növelni a blogcím betűméretét! A leírás itt is megtalálható: Blogcím betűméretének megnövelése


|

